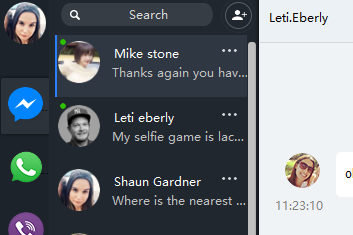
视频会议系统源码说明
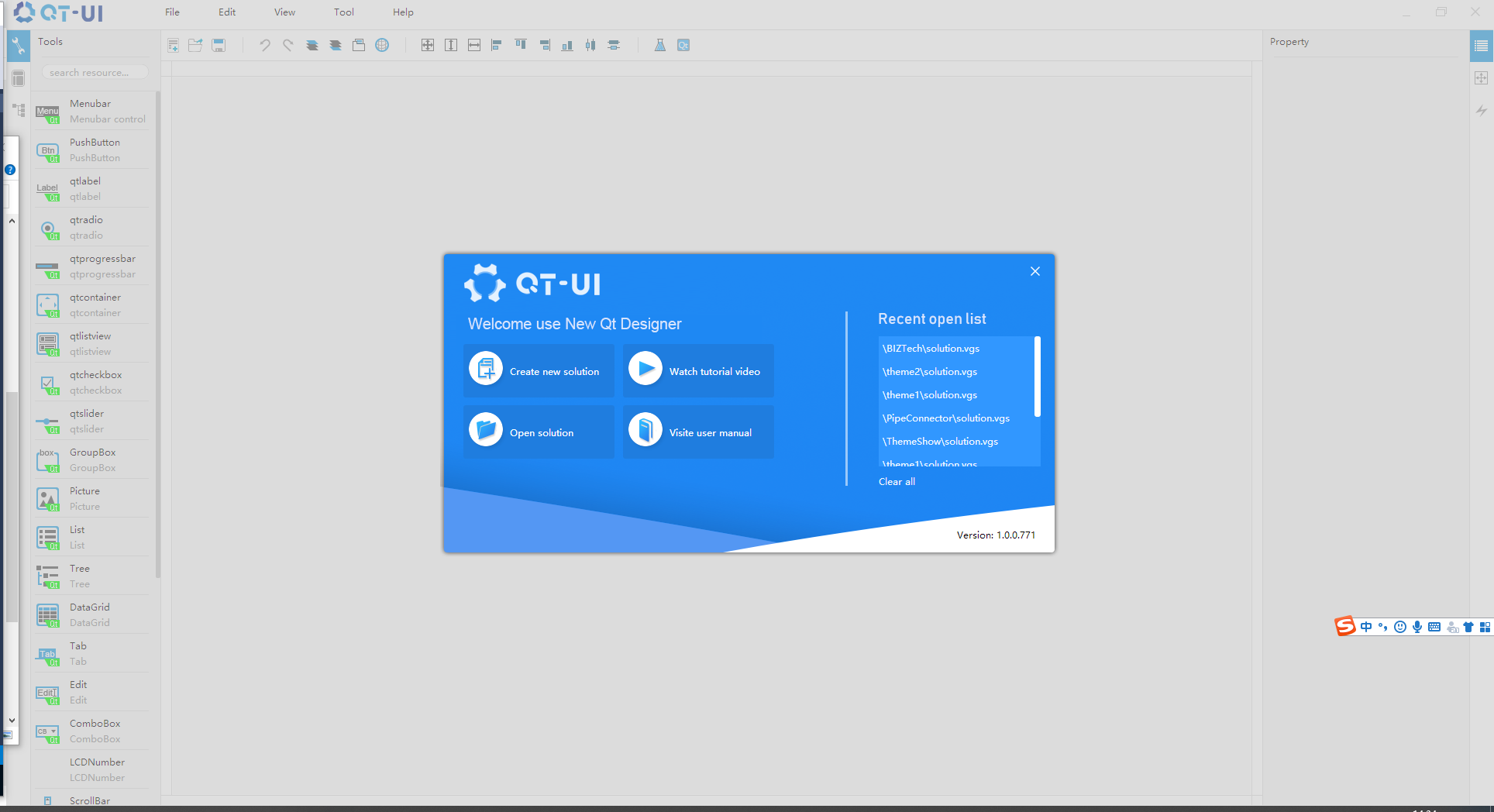
1、首选我们启动New QtUI Designer打开界面编辑器

2、启动后我们点击OpenSolution,打开源码目录下的皮肤界面方案,路径为 Source\VideoConference\solution.vgs
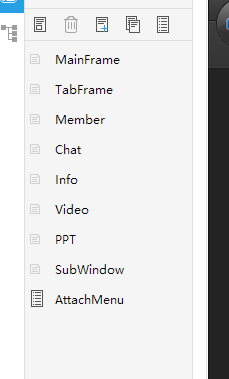
3、打开后我们将可以看到会议系统的皮肤界面,点击右侧的pages页面

我们分别可以看到以下界面模块
1)MainFrame 主框架界面
2)TabFrame 子框架界面
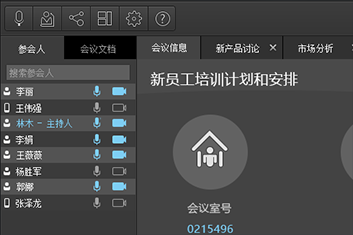
3)Chat 聊天界面
4)Info 会议信息界面
5)Video 视频列表界面
6)PPT ppt列表界面
7)SubWindow 子框架界面
8)AttachMenu 弹出菜单界面
4、打开源码目录,使用VS2015打开界面方案解决方案UIGQtVideoConference.sln 或者使用QtCreator打开UIGQtVideoConference.pro
我们分别可以看到以下几个类
1)主界面类 UIGQtVideoConference
在构造函数中,我们通过
UIGQtLib::uigCreatePageByFileName(this, "MainFrame.json");通过uigCreatePageByFileName我们可以将Designer中设计的页面绑定到Qt的窗口上 使用findChild我们可以得到页面中的widget对象指针
_searchEdit = _memberContainer->findChild<UIGQtLib::UIGQLineEdit*>("searchEdit");得到QWidget*对象之后我们就可以接口进行访问,使用信号槽进行消息绑定。
connect(_sendBtn, SIGNAL(clicked()), this, SLOT(BtnClicked()));
connect(_cbkMax, SIGNAL(clicked()), this, SLOT(BtnClicked()));所有控件名称可在设计器中查看

也可根据需要重新命名
2)UIGQtVCTabContainer Tab容器类,Tab页面中允许插入多个子的TabPage对象
3)UIGQtVCTabPage TabPage子页面,子页面中可以绑定不同的功能页面
UIGQtLib::UIGQContainer* pTabContainer = UIGQtLib::uigCreatePageByFileName(_leftContainer, "TabFrame.json");
UIGQtTabPage* pPage = new UIGQtTabPage(pTabContainer);
_pVecTabPage.append(pPage);
_leftContainer->addTabContainer(pPage);
UIGQtLib::UIGQTabWidget* pTabWidget = pTabContainer->findChild<UIGQtLib::UIGQTabWidget*>("tab");
UIGQtLib::UIGQContainer* pContent = pTabContainer->findChild<UIGQtLib::UIGQContainer*>("content");
_memberContainer = UIGQtLib::uigCreatePageByFileName(pContent, "Member.json");
pTabWidget->addTab("Member");以上的代码展示Member页面的绑定
4)UIGQtVCSubWindow 绑定的页面为mainContainer,该类为弹出窗口的容器类。