New Qt-UI Designer 使用说明
1 概述
通过New Qt-UI Designer是Qt-UI产品下的一款界面设计工具,可以方便的进行界面编辑和修改。
1.1 欢迎界面介绍
双击New Qt-UI Designe.exe后启动New Qt-UI Designer,启动完成后会看到欢迎界面。

图示:欢迎界面
点击Create new solution 按钮可以新建新的界面文件 点击Open solution可以打开已创建好的界面文件 右侧的 Rcent open list可以打开之前的历史文件 点击Clear all可以清空文件打开历史
1.2 Designer软件界面布局介绍
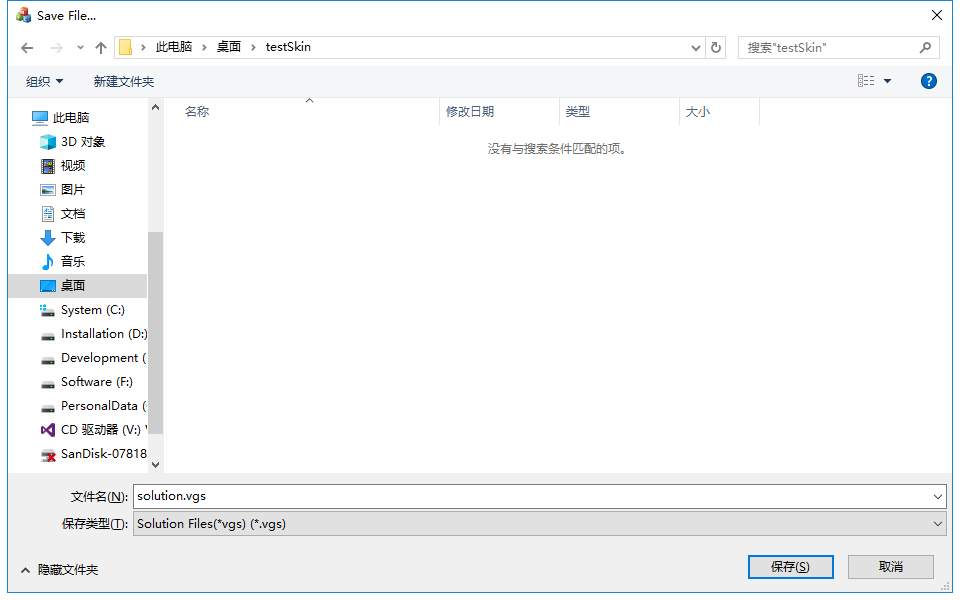
点击Create new solution,将会出现一个文件保存选择框,需要我们需要保存的文件
注意:请使用一个空文件夹进行保存。

图示:创建solution文件
默认的皮肤界面方案名称为Solution.vgs,也可以命名为其他名称。

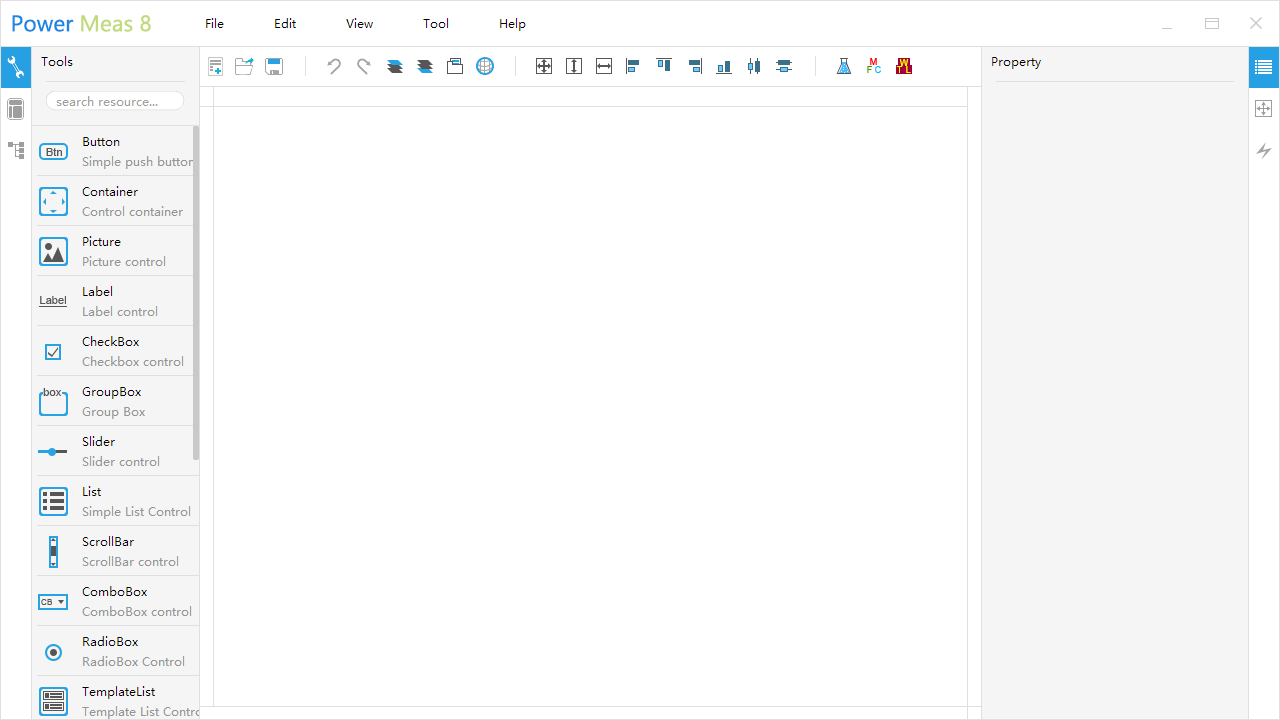
图示:Designer主界面
启动后我们将看到Designer主界面
我们点击工具栏的新建页面按钮可以新建一个空的页面。

图示:新建页面文件

图示:新建空页面
1.3 工具列表
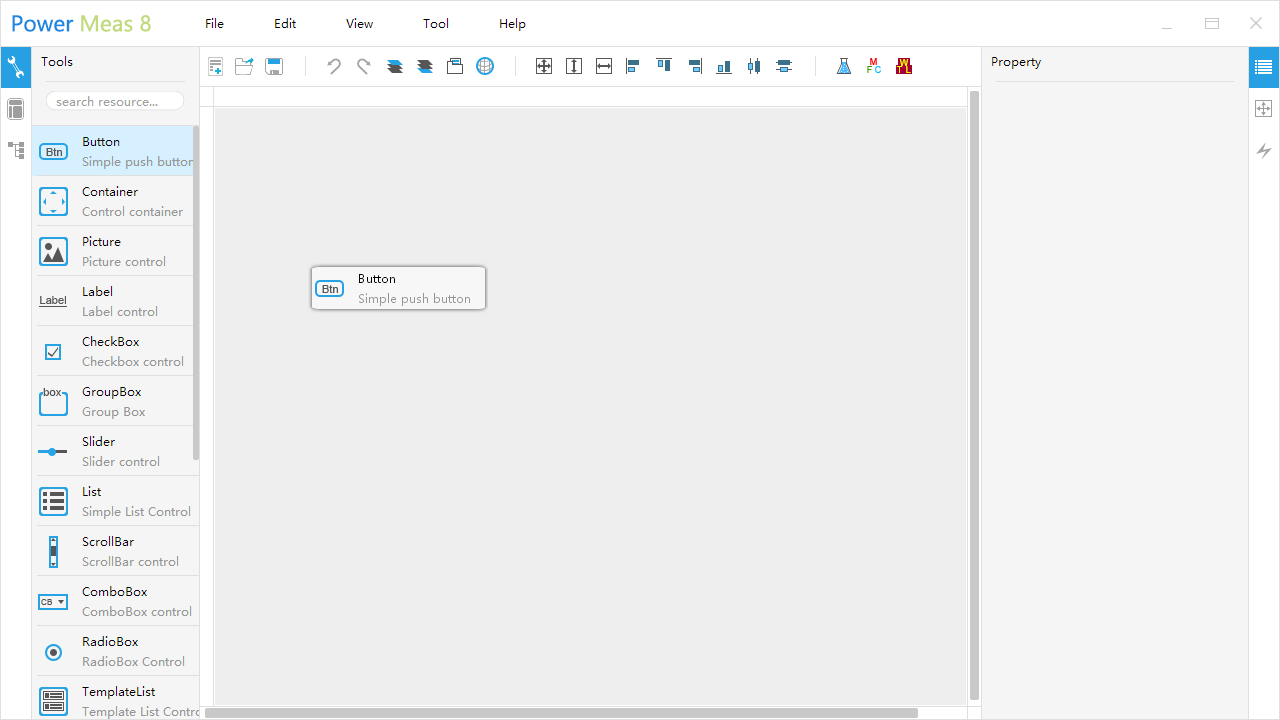
左侧第一个tab页内容为工具箱,里面列出了目前所有可用的控件和控件简介
通过拖拽操作可以将控件放置到页面上

图示:拖拽控件操作
拖拽完成后页面上将会创建一个新的控件
1.4 页面列表
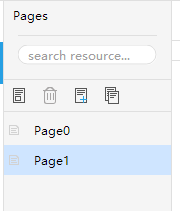
点击Page标签页可以打开页面列表,在页面列表中我们可以看到目前界面解决方案下所有的页面。 点击列表可以对页面进行切换显示。

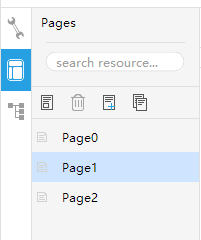
图示:页面列表
页面列表上面有四个按钮分别的作用是:

图示:页面工具按钮
- 新建新页面
- 删除当前选中的页面
- 打开一个现有页面,并引入到当前解决方案下
- 复制一个选中页面,用来快速在一个页面基础上进行修改
1.5 控件层级树
控件可以建立起树形关系,通过树形的结构可以方便的来管理控件,比如:
- 隐藏父控件会隐藏掉所有的子控件
- 移动父控件也同步改变子控件的绝对位置
- 禁用父控件所有的子控件也将不可以
所以控件的树形结构的建立对软件后期是否方便维护至关重要,点击层级树标签页可以打开当前页面的控件关系。

图示:控件层级标签页
树形列表上有四个按钮,分别的作用是:

图示:树形工具按钮
- 隐藏显示选中控件
- 删除选中控件
- 将选中控件下移动
- 将选中控件上移动
注意:兄弟控件之前也具有前后的关系,上面的控件会盖住上面的控件,通过上下移动按钮可以调整兄弟控件之前的上下显示关系。
1.6 属性列表
控件和页面都具备属性特性,通过属性列表可以修改控件的外观或者行为特性。
1.6.1 控件属性
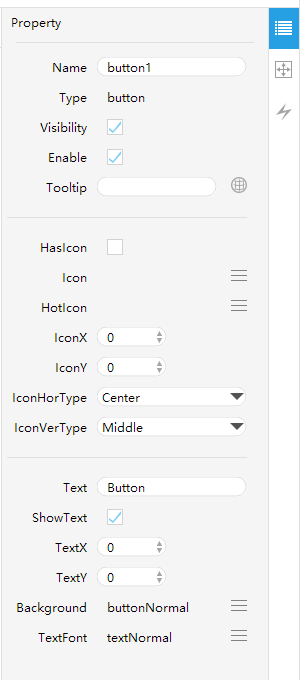
在画布上单击,可以选中需要设置属性的控件,也可以直接在控件树形列表中选择。 选中后属性列表中会出现该控件的属性信息。

图示:控件属性信息
所有控件的基础属性包括
- 控件的名称
- 控件的类型
- 控件是否可见
- 控件是否可用
- 控件的tooltip内容
除了基础属性之外每个类型的控件还有自己特殊的属性信息,请你查阅控件使用说明文档。
1.6.2 页面属性
在页面列表中点击页面,属性列表中将出现页面的属性内容。

图示:在页面列表中选中需要设置属性的页面

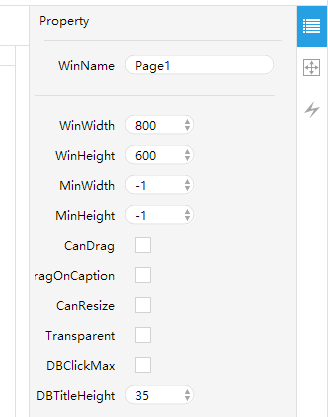
图示:属性列表中将出现页面的属性内容
页面的属性分别是:
- 页面的名称,这个名称修改后保存会自动修改页面json文件的名称
- 页面的初始宽度,单位为像素
- 页面的初始高度,单位为像素
- 页面的最小宽度
- 页面的最小高度
- 页面是否可以拖拽改变位置
- 页面是否只允许在标题栏拖拽位置
- 是否可以在边框位置调整页面大小
- 页面是否采用半透明显示
- 是否允许双击标题栏最大化窗口和还原窗口
- 标题栏的高度
1.7 控件布局属性
点击控件位置标签页,可以打开控件的布局属性页面。

图示:控件布局属性
布局属性显示的内容分别为:
- 控件名称
- 控件的父控件名称
- 控件的布局类型
- 控件在窗口上的位置
- 控件在父控件上的位置
目前控件提供了四种类型的控件布局,分别为

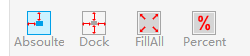
图示:控件布局类型
- 绝对布局
- 停靠布局
- 填充满父控件布局
- 百分比布局
点击这四种类型布局的图标可以切换不同的布局类型
1.7.1 绝对布局

图示:绝对布局属性
绝对布局只在父控件上的绝对坐标,含义分别为:
- X 距离左侧的位置
- Y 距离顶部的位置
- W 控件的宽度
- H 控件的高度
1.7.2 停靠布局

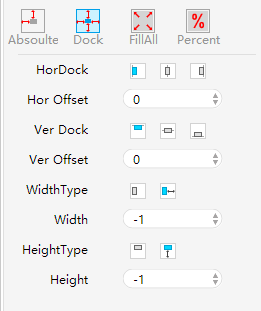
图示:停靠布局属性
停靠布局可以让控件具备在父控件上居中,或者靠右,靠下的能力,属性分别为:
- HorDoc 水平的停靠方式,靠左,居中,靠右
- Hor Offset 水平的偏移量
- Ver Dock 垂直的停靠方式,靠上,垂直居中,靠下
- Ver Offset 垂直的偏移量
- Width Type 宽度的类型,固定宽度,和水平停靠方向的差值
- Width 宽度值,如果为-1,代表为固定宽度值
- Height Type 高度的类型,固定高度,和垂直停靠方向的差值
- Height 高度值,如果为-1,代表使用固定高度值
1.7.3 填充父控件布局

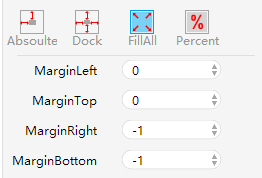
图示:填充满父控件布局
填充布局可以让控件填充满父控件,父控件改变大小控件会一同进行改变,属性分别为:
- MarginLeft 距离父控件左侧的距离
- MarginTop 距离父控件上侧的距离
- MarginRight 距离父控件右侧的距离
- MarginBottom 距离父控件底部的距离
1.7.4 百分比控件布局

百分比布局可以让控件大小根据父控件的百分比占比调整大小,属性含义分别为:
- OffsetX 左侧的偏移量
- XOffsetType 靠左的类型,可以为绝对值或者百分比类型,如果为百分比类型那么OffsetX为百分比数值,如果我需要控件距离左侧50%,宽度50%,则设置Offset为50, XOffsetType为Percentage
- OffsetY 顶部的偏移量
- YOffsetType 顶部的偏移类型,可以为绝对值或者百分比
- PercentWidth 宽度的百分比
- PercentHeight 高度的百分比
1.8 控件导数属性
控件可以设置导出参数在自动代码导出过程中会把控件的变量和事件导出到代码中。

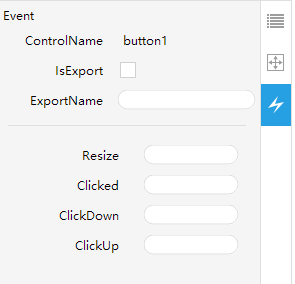
图示:控件事件标签页
不同的控件拥有不同的导出属性,通用导出属性为:
- 控件的名称
- 控件是否导出到代码中
- 控件导出变量名称,默认为 m_ 加上控件名称
后面在不同的事件里面填写事件函数,会自动导出到代码中
参考:控件事件函数请参考控件参考手册
1.8 工具栏
工具栏提供了快捷功能访问功能

图示:工具栏
工具栏按钮功能分别为:

图示: 新建页面按钮 打开解决方案按钮 保存解决方案按钮

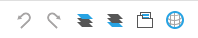
图示: Undo按钮 Redo按钮 上移动选中控件 下移动选中控件 打开解决方案文件夹 打开语言管理器
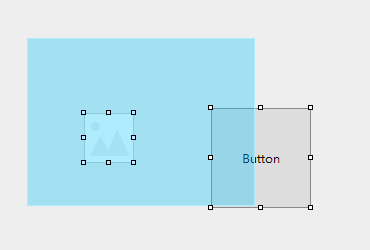
通过Ctrl键或者拖拽框选方式可以在画布中选中多个控件,第一个选中的控件四周为白色方块,后续选中的为浅蓝色方块

图示: 拖拽选中控件

图示: 控件设置为同样大小 控件设置为同样的高度 控件设置为同样的宽度 控件靠左对齐 控件靠上对齐 控件靠右对齐 控件靠下对齐 控件水平平均分配 控件垂直平均分配

图示: 运行当前页面按钮 导出MFC框架代码按钮 导出WTL框架代码按钮
1.9 填充样式设置窗口
在属性列表的右侧点击更多按钮,可以打开填充样式设置窗口。

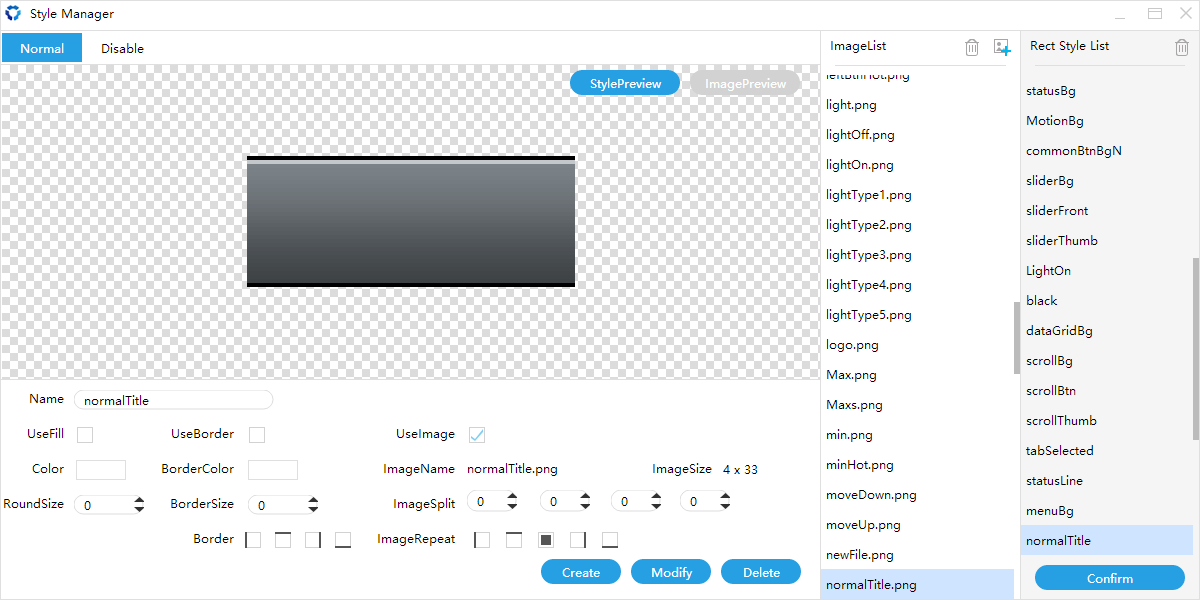
图示: 样式设置窗口

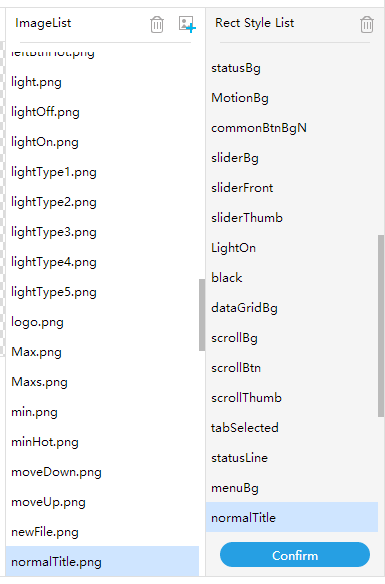
左侧分别为图片列表和样式列表

可以通过样式预览和图片预览看到当前样式的效果和使用的图片

左侧为当前样式所支持的状态,比如按钮的背景样式包括:
- Normal 正常
- Hot 高亮
- Pressed 按下
- Disable 禁用 点击可以切换不同的状态进行设置样式

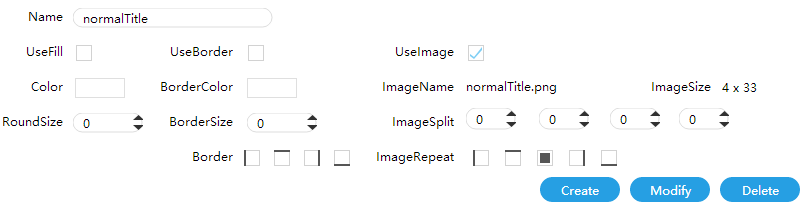
下面是样式内容区域,功能分别是

图示:样式名称

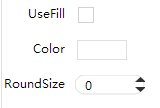
图示:是否填充背景,填充演示,是否有圆角及圆角大小

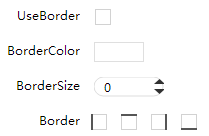
图示:是否有边框,边框颜色,边框粗细,是否绘制左,上,右,下边框

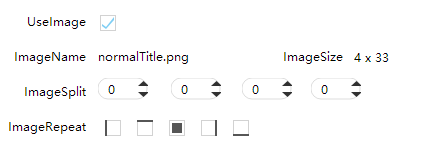
图示:是否使用图片,如果使用图片则填充颜色失效,选择图片的名称,图片大小 图片的九宫分割区域 左,上,中,右,下是否采用平铺重叠绘制
1.10 文字样式设置窗口
对拥有文字样式的控件属性点击之后会打开文字样式设置窗口

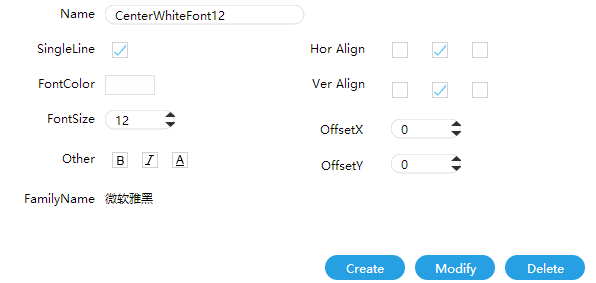
图示:文字样式设置窗口

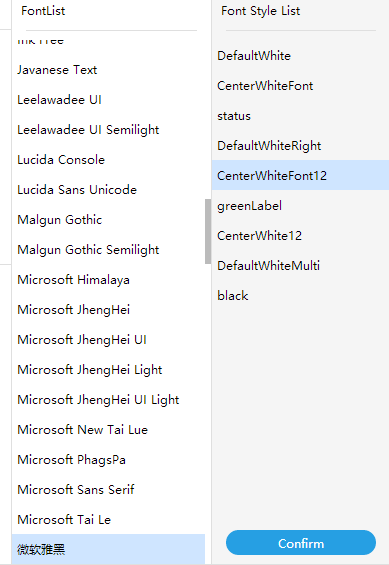
图示:右侧为字体列表和字体样式列表 每一个字体样式对应一个字体

图示:上方为该字体样式所拥有的状态,点击可以切换不同的状态进行分别设置

图示:下方为字体样式信息 分别为:字体名称 是否为单行,关闭后为多行文字; 水平对齐方式 字体颜色;垂直对齐方式 字号大小;水平偏移量 是否加粗,是否斜体,是否下划线,垂直偏移量 当前字体样式使用的字体
1.11 多语言设置窗口
文字属性支持多语言设置,当切换语言后会自动改变文本内容。

图示:多语言设置按钮

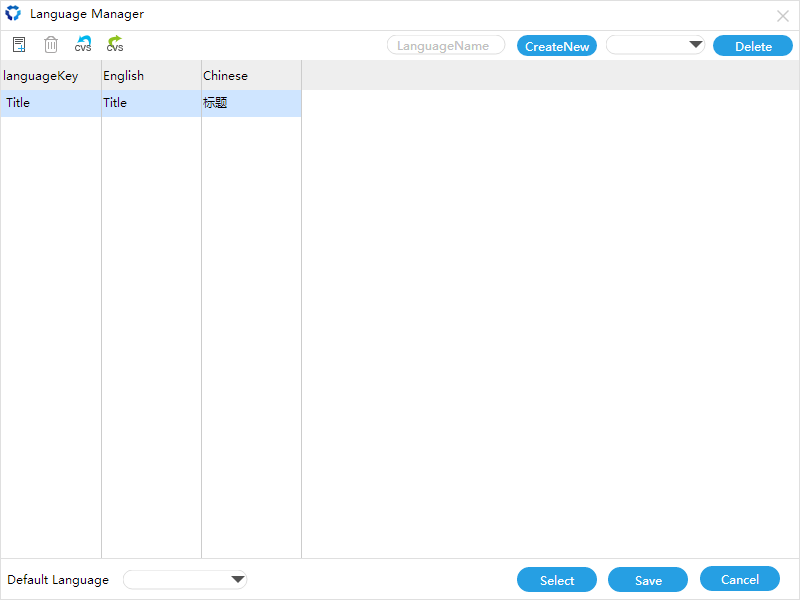
图示:多语言设置窗口

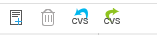
图示:上方工具按钮分别为: 新建一个语言关键字 删除选中语言关键字 导入CVS文件到当前语言列表 将当前语言列表导出CVS文件
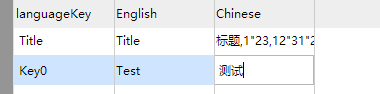
新建一行关键字之后就可以双击设置语言文本内容

图示:设置语言关键字内容

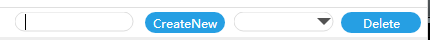
图示:上方可以新建语种和删除选中语种

图示:下方多选框可以设置默认语种